Si has llegado aquí mediante un buscador o por simple casualidad, te cuento que estas en la quinta parte de un tutorial que empieza AQUI.
En esta oportunidad hablaremos de dos Sizers: el StaticBoxSizer y el FlexGridSizer. Si ya entendiste el BoxSizer, el StaticBoxSizer no te traerá ningún problema, ya que son prácticamente iguales; y el FlexGridSizer es como el GridSizer, pero con algunas novedades que lo hacen mas flexible (de ahí su nombre).
El StaticBoxSizer
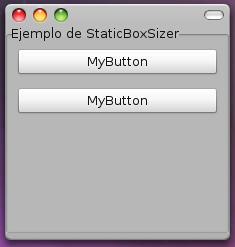
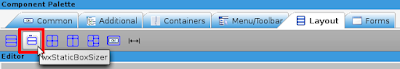
El StaticBoxSizer deriva del BoxSizer que ya hemos visto en la entrega anterior. Todo lo visto para el BoxSizer, vale para el StaticBoxSizer, es decir, tiene una versión Vertical y otra Horizontal, utiliza la propiedad Proportion para determinar que hacer con el espacio libre, etc.. La diferencia radica en que el StaticBoxSizer muestra un borde que delimita el área correspondiente al Sizer, y le podemos poner una etiqueta para informar de que se trata este área. Creo que en este caso, no hay duda que una imagen vale mas que mil palabras: En la imágen puedes ver el recuadro del que te hablaba, y la etiqueta en la parte superior izquierda con el texto “Ejemplo de StaticBoxSizer”. Para crear este tipo de Sizer, procedemos del mismo modo que con el BoxSizer, excepto que pulsamos el botón “wxStaticBoxSizer” en la solapa “Layout” del panel de componentes de wxFormBuilder.
En la imágen puedes ver el recuadro del que te hablaba, y la etiqueta en la parte superior izquierda con el texto “Ejemplo de StaticBoxSizer”. Para crear este tipo de Sizer, procedemos del mismo modo que con el BoxSizer, excepto que pulsamos el botón “wxStaticBoxSizer” en la solapa “Layout” del panel de componentes de wxFormBuilder. Por último, decirles que para cambiar la etiqueta que se muestra en el recuadro del StaticBoxSizer, debemos escribir lo que queremos en la propiedad “label”:
Por último, decirles que para cambiar la etiqueta que se muestra en el recuadro del StaticBoxSizer, debemos escribir lo que queremos en la propiedad “label”: Como ves, este Sizer no presenta ninguna complicación si ya entendiste el BoxSizer. Ahora hablaremos del FlexGridSizer.
Como ves, este Sizer no presenta ninguna complicación si ya entendiste el BoxSizer. Ahora hablaremos del FlexGridSizer.El FlexGridsizer
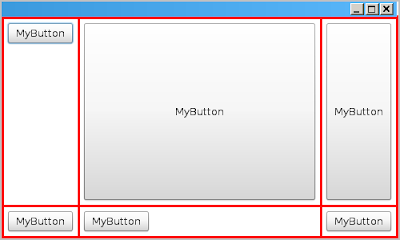
El FlexGridSizer es una variación del GridSizer que ya hemos visto. Al igual que el GridSizer, podemos pensar el FlexGridSizer como una grilla, donde en cada celda podemos ubicar un widget. En el caso del GridSizer, vimos que todas las celdas tenían el mismo tamaño, siendo que el ancho de las columnas estaba determinado por el widget mas ancho que existiera en cualquier columna, y el alto de las filas era igual al widget mas alto que hubiera dentro del Sizer. A diferencia del GridSizer, el FlexGridSizer nos permite tener filas y columnas de distinto tamaño, y en esto radica la flexibilidad de la que nos habla el nombre del Sizer. Si bien cada fila y cada columna pueden tener tamaños distintos, todas las celdas de una misma fila deben tener un mismo alto, y todas las celdas de una misma columna deben tener un mismo ancho. Veamos una imagen de ejemplo con un FlexGridSizer: En esta imagen se puede apreciar lo que te decía en el párrafo anterior. Si te fijas bien, puedes ver que la primera fila tiene un alto distinto al de la segunda, y que la segunda columna tiene un ancho distinto al de la primera y la tercera. Pero como te decía antes, puedes ver que todas las celdas de cada fila son del mismo alto y las celdas de cada columna son del mismo ancho. Esta distribución, no lo hubiéramos podido lograr con el GridSizer “tradicional”.
En esta imagen se puede apreciar lo que te decía en el párrafo anterior. Si te fijas bien, puedes ver que la primera fila tiene un alto distinto al de la segunda, y que la segunda columna tiene un ancho distinto al de la primera y la tercera. Pero como te decía antes, puedes ver que todas las celdas de cada fila son del mismo alto y las celdas de cada columna son del mismo ancho. Esta distribución, no lo hubiéramos podido lograr con el GridSizer “tradicional”.Veamos como crear el ejemplo de la imagen con wxFormBuilder. Esta vez, voy a obviar el paso de crear el Frame y agregar los botones al Sizer, ya que asumo que si has llegado hasta aquí, y vienes siguiendo el tutorial desde el principio, ya sabes como hacerlo. Para crear el FlexGridSizer, vamos a la solapa "Layout" y pulsamos el botón “wxFlexGridSizer”:
 Con esto ya tenemos el FlexGridSizer creado. Ahora le agregamos 6 botones y el resultado que deberías ver en el Editor de wxFormBuilder es el siguiente:
Con esto ya tenemos el FlexGridSizer creado. Ahora le agregamos 6 botones y el resultado que deberías ver en el Editor de wxFormBuilder es el siguiente: En la imagen podemos ver que si bien el FlexGridSizer ocupa todo el área del Frame, las filas y las columnas no crecen mas allá del alto y el ancho por defecto de los widgets que tienen en su interior. Recuerda que si esto fuera una GridSizer, las celdas si hubieran crecido hasta ocupar el 100% del espacio del Sizer.
En la imagen podemos ver que si bien el FlexGridSizer ocupa todo el área del Frame, las filas y las columnas no crecen mas allá del alto y el ancho por defecto de los widgets que tienen en su interior. Recuerda que si esto fuera una GridSizer, las celdas si hubieran crecido hasta ocupar el 100% del espacio del Sizer.Como dije antes, la idea es crear el ejemplo de la imagen que vimos al principio. Para ir aproximándonos un poco mas, debemos cambiar la cantidad de columnas de “2” a “3”, y así lograr dos filas de tres botones cada una. Esto lo hacemos del mismo modo que lo hacíamos con el GridSizer, por lo que sólo editamos los valores de las propiedades “Rows” y “Cols”:

 Para lograr que las filas y las columnas "crezcan", tenemos las propiedades growablesrows y growablescols respectivamente. Aquí es importante aclarar que los índices de las filas y las columnas comienzan desde cero, es decir que la primera celda se encuentra en la fila 0 de la columna 0. En el ejemplo que estamos creando, la columna que crece es la “1” (la del medio) y la fila que crece es la “0” (la primera). Es por esto, que el valor de growablesrows será “0” y el de growablescols sera “1”:
Para lograr que las filas y las columnas "crezcan", tenemos las propiedades growablesrows y growablescols respectivamente. Aquí es importante aclarar que los índices de las filas y las columnas comienzan desde cero, es decir que la primera celda se encuentra en la fila 0 de la columna 0. En el ejemplo que estamos creando, la columna que crece es la “1” (la del medio) y la fila que crece es la “0” (la primera). Es por esto, que el valor de growablesrows será “0” y el de growablescols sera “1”: En este momento el Editor se vería así:
En este momento el Editor se vería así:
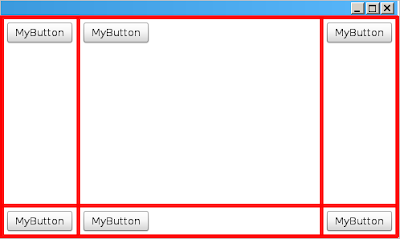
Una vez mas, les remarque en rojo las celdas “virtuales” para mayor claridad. Aquí pueden ver como realmente la fila 0 ha crecido y la columna 1 también. Lo único que nos queda para terminar el ejemplo es que el botón de la fila 0 de la columna 1, ocupe todo el espacio de esta, y lo mismo para el botón de la fila 0 de la columna 2. Para lograr esto, activamos el Flag wxEXPAND de estos dos widgets, y listo:
 En este ejemplo solo hicimos que crezcan la fila 0 y la columna 1, pero podríamos necesitar hacerlo con mas filas y/o columnas al mismo tiempo. Para esto puedes escribir en las propiedades growablesrows y growablescols según corresponda, los índices de las filas o las columnas separados por coma (,). Si quisiéramos que en el ejemplo también crezca la fila 1 y la columna 2, haríamos lo siguiente:
En este ejemplo solo hicimos que crezcan la fila 0 y la columna 1, pero podríamos necesitar hacerlo con mas filas y/o columnas al mismo tiempo. Para esto puedes escribir en las propiedades growablesrows y growablescols según corresponda, los índices de las filas o las columnas separados por coma (,). Si quisiéramos que en el ejemplo también crezca la fila 1 y la columna 2, haríamos lo siguiente: El resultado seria este:
El resultado seria este: Para terminar con el FlexGridSizer, vamos a ver dos propiedades mas: flexibledirection y non_flexible_grow_mode.
Para terminar con el FlexGridSizer, vamos a ver dos propiedades mas: flexibledirection y non_flexible_grow_mode.“flexibledirection” y “non_flexible_grow_mode”
La propiedad flexibledirection tiene tres valores posibles:wxVERTICAL: las filas que especifiquemos en la propiedad growablesrows seran flexibles.
wxHORIZONTAL: las columnas especificadas en la propiedad growablescols seran flexibles.
wxBOTH: Tanto las filas que especifiquemos en la propiedad growablesrows, como las columnas especificadas en la propiedad growablescols serán flexibles
Si establecemos la propiedad flexibledirection con el valor wxVERTICAL o wxHORIZONTAL, debemos especificar como se deberá tratar la dirección que no es flexible, utilizando la propiedad non_flexible_grow_mode. Si hemos especificado wxHORIZONTAL (columnas flexibles), debemos decir que queremos que pase con el crecimiento de las filas, y si especificamos wxVERTICAL (filas flexibles), debemos decir como tratar el crecimiento de las columnas. Aquí entra en juego la propiedad non_flexible_grow_mode.
Dependiendo de que valor pongamos en la propiedad flexibledirection, tenemos tres escenarios posibles:
Escenario 1: La propiedad flexibledirection tiene el valor wxHORIZONTAL
En este caso debemos especificar en la propiedad growablecols las columnas que crecerán. Veamos que pasaría con las filas dependiendo de que valor pongamos en la propiedad non_flexible_grow_mode:
wxFLEX_GROWMODE_NONE: ninguna de las filas crecería. Se ignora el valor de la propiedad growablerows.
 En la imagen puedes ver que especifique que crezcan las columnas 0 y 2, y que no crezca ninguna de las filas.
En la imagen puedes ver que especifique que crezcan las columnas 0 y 2, y que no crezca ninguna de las filas.wxFLEX_GROWMODE_SPECIFIED: crecerían las filas que especifiquemos en la propiedad growablerows.
Escenario 2: La propiedad flexibledirection tiene el valor wxVERTICAL
En este caso debemos especificar las filas que crecerán, en la propiedad growablerows. Veamos que pasaría con las columnas dependiendo de que valor pongamos en la propiedad non_flexible_grow_mode:
wxFLEX_GROWMODE_NONE: ninguna de las columnas crecería. Se ignora el valor de la propiedad growablecols.
wxFLEX_GROWMODE_ALL: todas las columnas crecerían. Se ignora el valor de la propiedad growablecols.
wxFLEX_GROWMODE_SPECIFIED: crecerían las columnas que especifiquemos en la propiedad growablecols.
Escenario 3: La propiedad flexibledirection tiene el valor wxBOTH
Aquí deberemos especificar tanto las filas como las columnas que crecerán, haciendo uso de las propiedades growablerows y growablecols. En este escenario, el único valor válido para non_flexible_grow_mode es "wxFLEX_GROWMODE_SPECIFIED”, ya que no hay una dirección que no crezca; por este motivo debemos informar las filas y las columnas flexibles de forma explicita. Vale aclarar que este es el escenario por defecto.
wxFLEX_GROWMODE_SPECIFIED: crecerían las filas y las columnas que especifiquemos en la propiedad growablerows y growablecols.
Y así llegamos al final de esta parte. Te invito a que comentes si algo no quedo del todo claro, si encuentras algún error, o quieres hacer alguna sugerencia.
Practica todo lo que puedas.
Hasta la próxima!
Editado:
Ya esta disponible la parte VI










2 comments
Muy muy útil :D
¡Excelente tutorial!, más claro, imposible
Gracias por tu tiempo
Publicar un comentario